¡Buenas! *Salta de un arbusto* Sí, ¡sigo viva y coleando! x3 Y vuelvo con un tutorial de hacer Userbars, ¡para vosotros! Que lo disfruten ;3
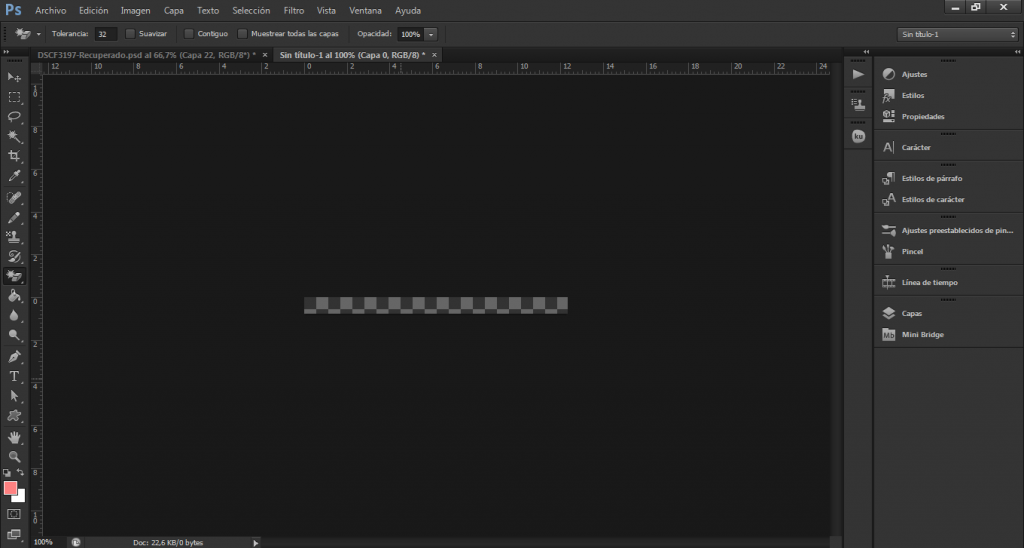
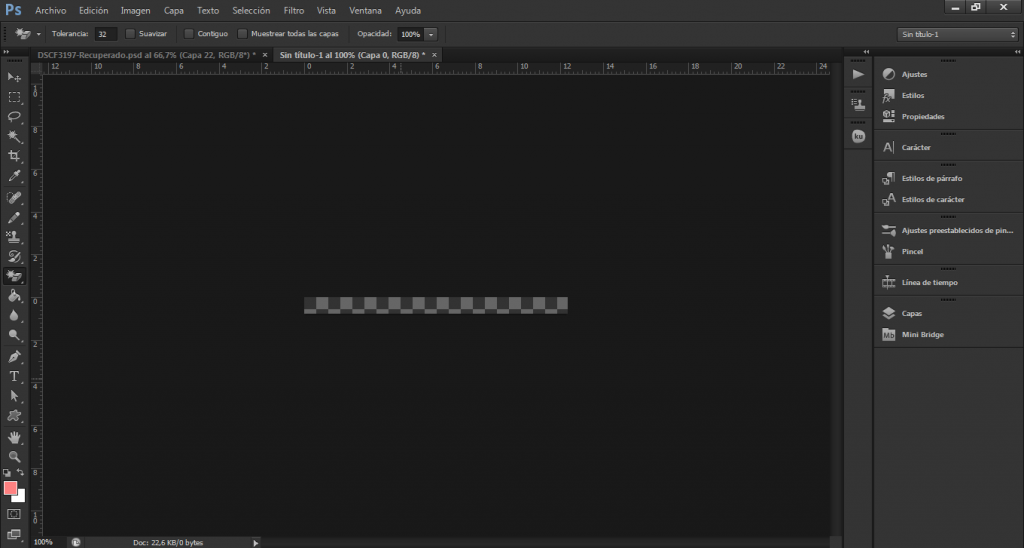
1.- Hacer un nuevo documento de 350x22 (Fondo transparente)

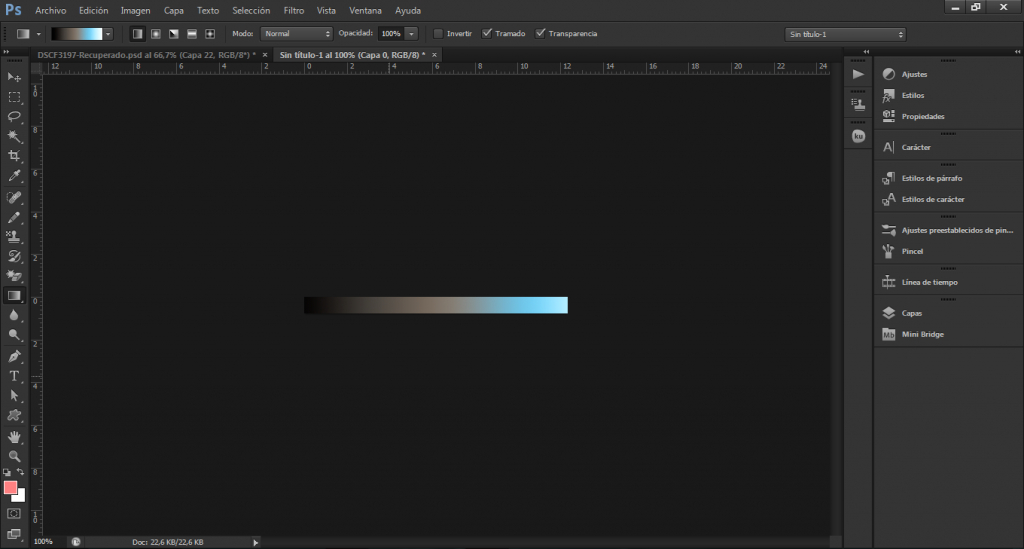
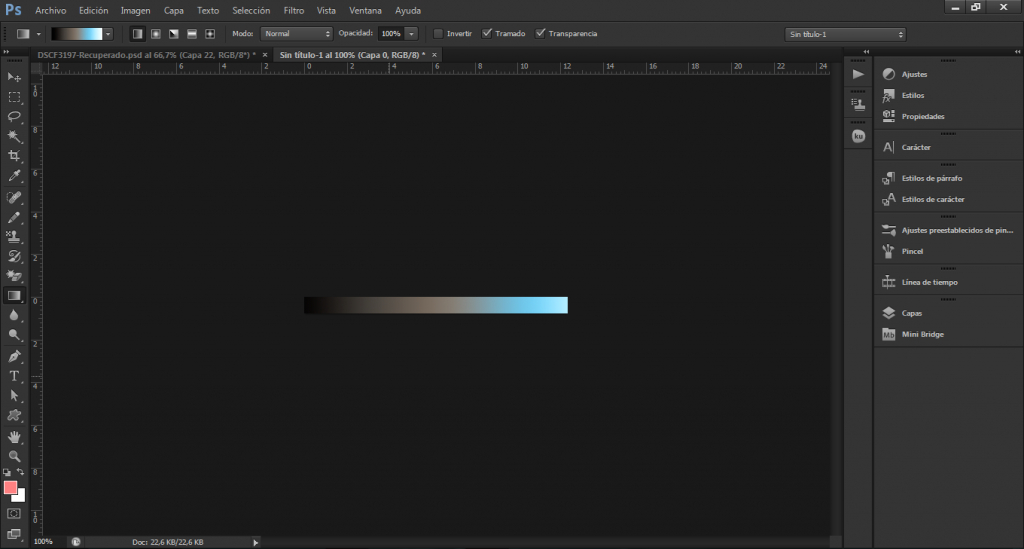
2.-Aplicar un degradado (En cualquier dirección)

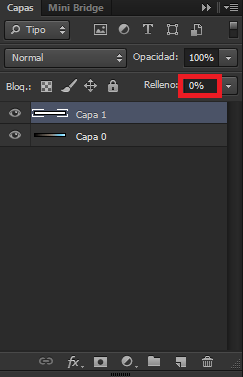
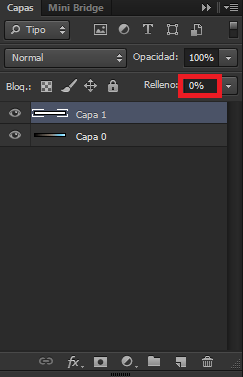
3.-Crear una nueva capa y pintarla de blanco (Ya de paso, le ponen 0% en relleno)

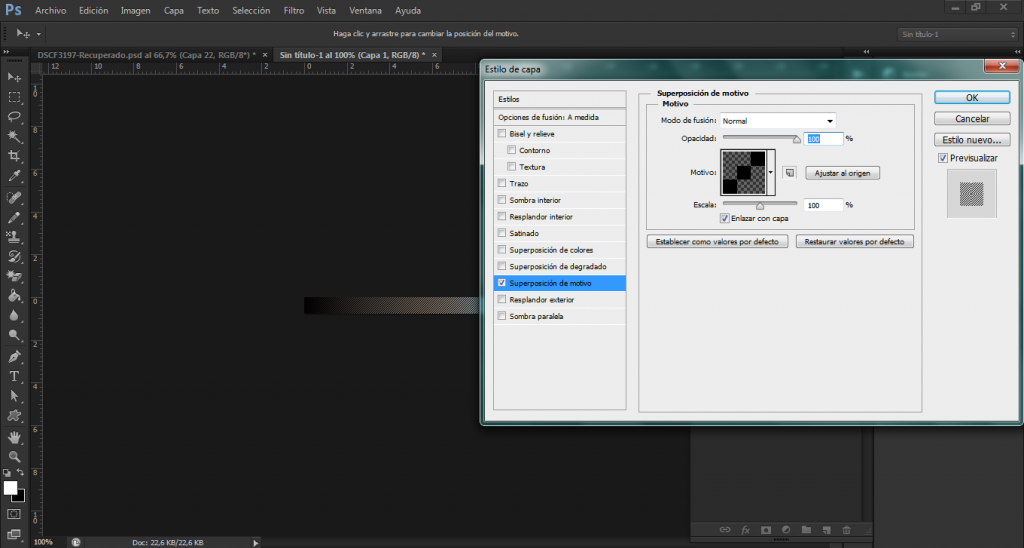
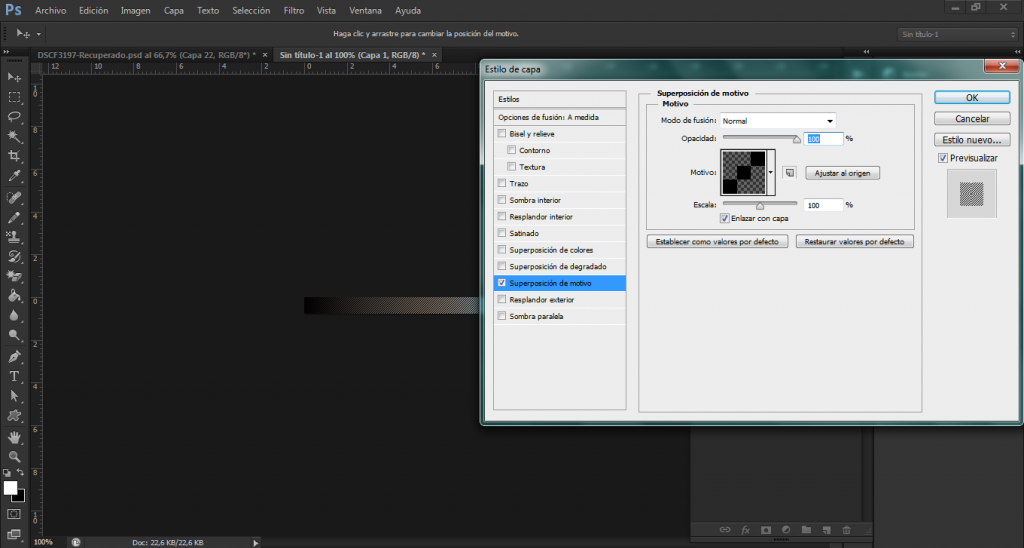
4a.-Van a "Opciones de fusión" (doble click en la última capa que crearon), y después a "Superposición de motivo" y aplican el motivo que ven. (Si no lo tienen, al final les digo cómo se hace)

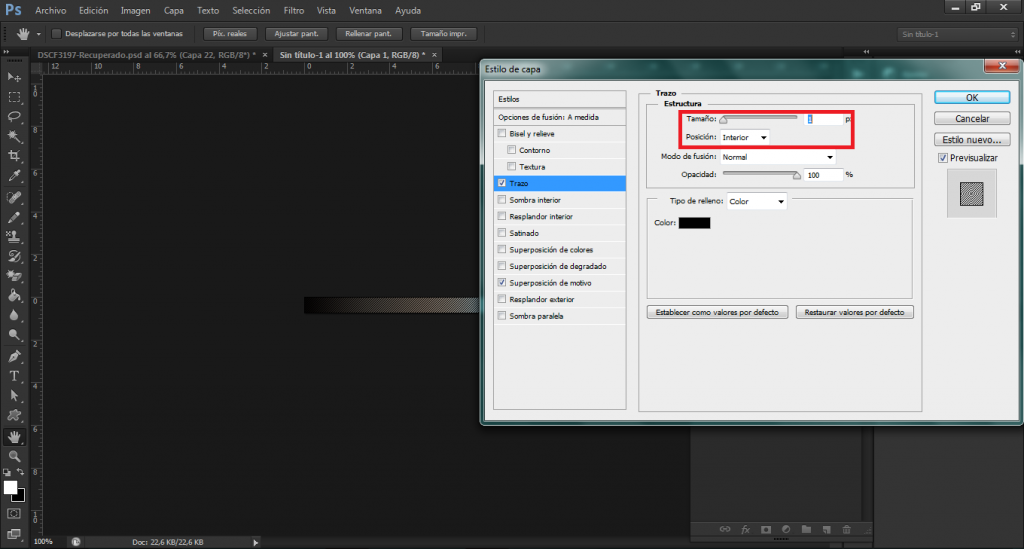
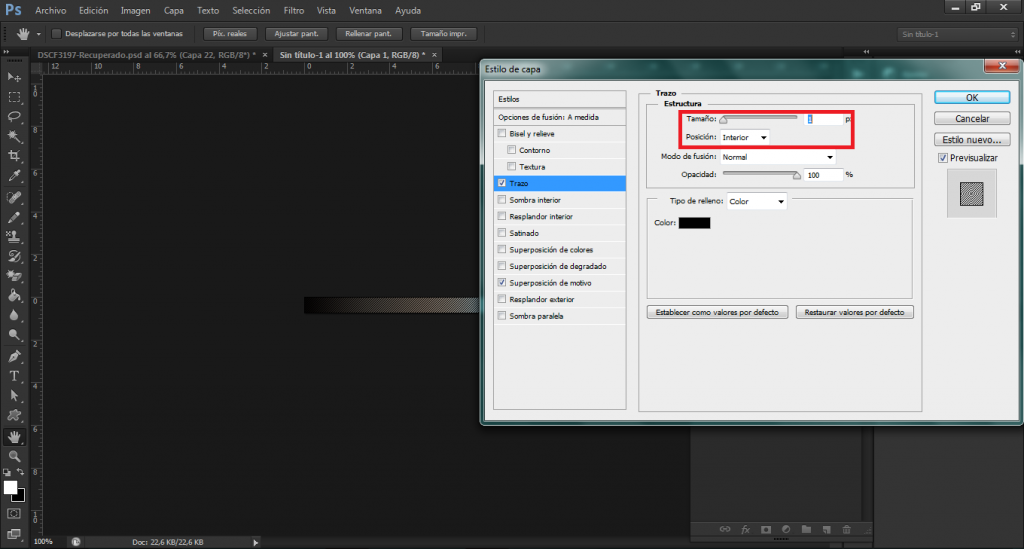
4b.-Siguen en "Opciones de fusión", y van a "Trazo". Allí ponen 1px de ancho y lo ponen en "Interior".

4c.-Salen de ahí y le dan 70% de opacidad a la capa.
[imghttp://i1354.photobucket.com/albums/q681/ElenaSilver0/6_zpsa71a5b7a.png][/img]
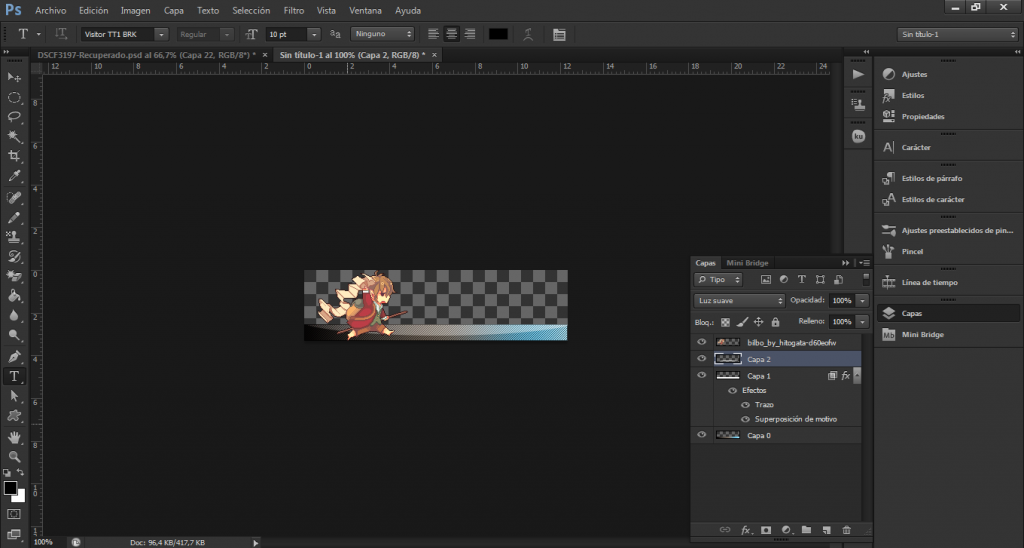
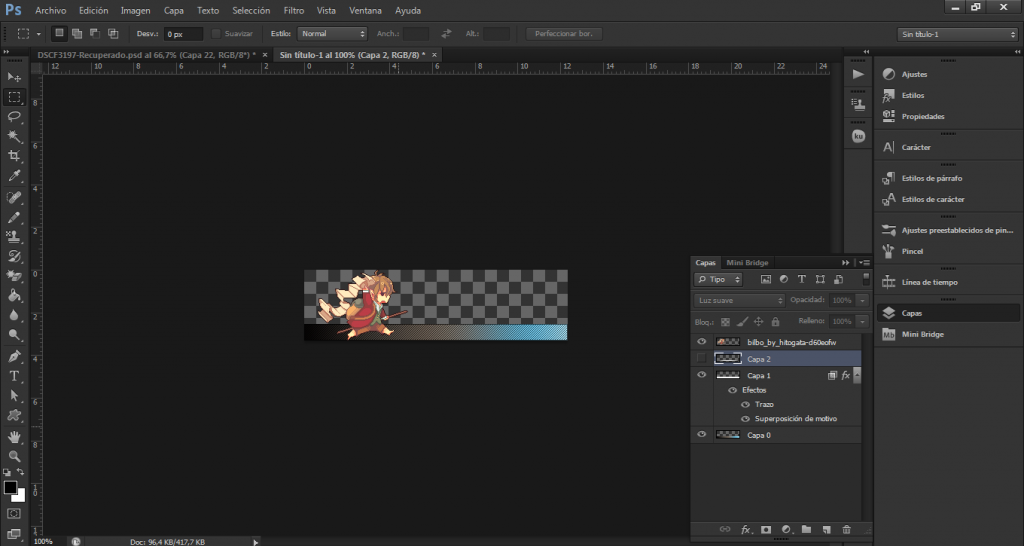
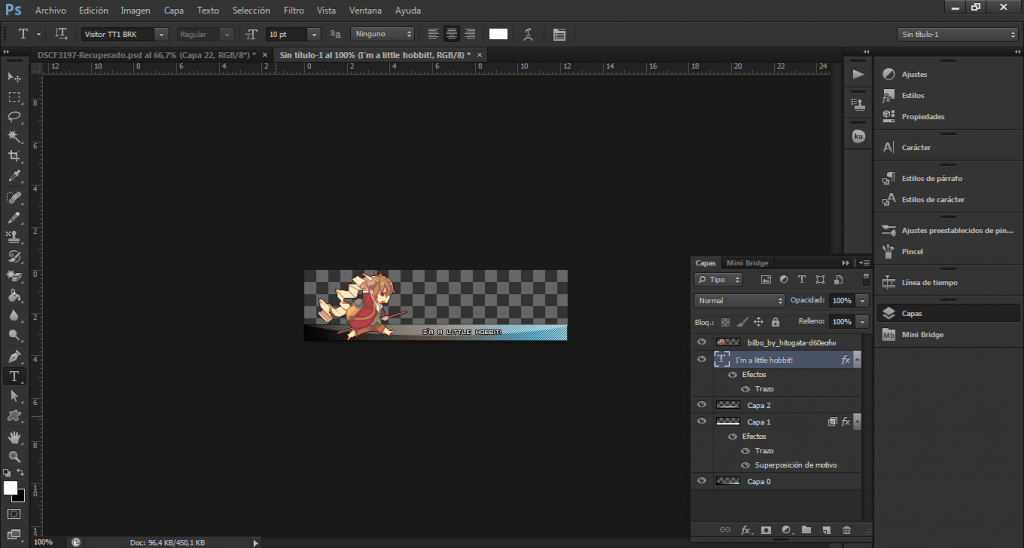
5.-¡Hora de colocar la imagen! Es muy fácil, o la copian y la pegan en la misma Userbar, o la arrastran hasta Photoshop desde su carpeta. (Si es necesario, aumentan la altura de la Userbar como yo en la mía)

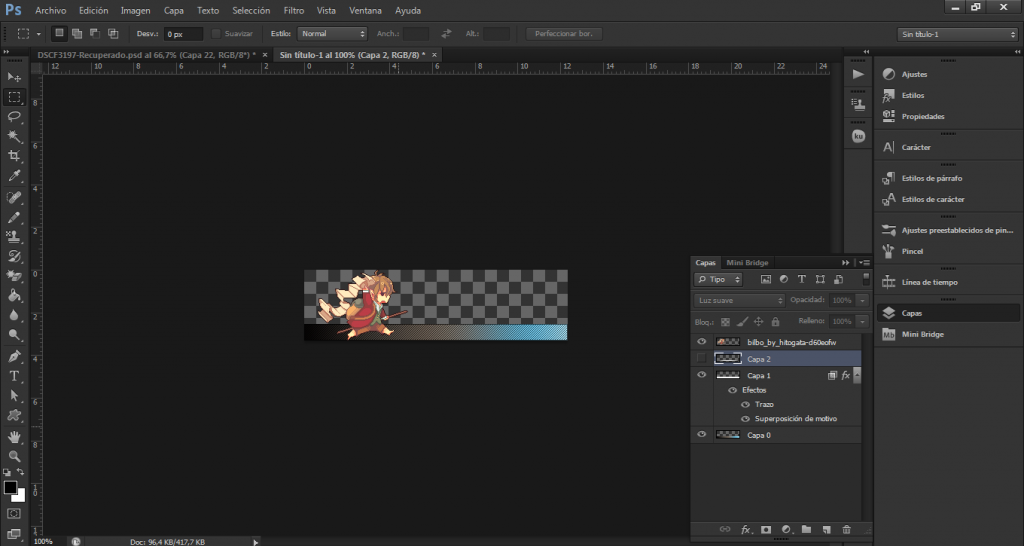
6a(Opcional).-Nueva capa, cogen el marco elíptico (arriba, donde está el cuadrado con líneas discontinuas, click con el botón derecho y click en el dibujito de la circunferencia). Hacen un círculo por la parte superior de la Userbar, pintan el círculo de blanco, le dan a "Luz suave" (recuadro en "Capas", donde pone "Normal", te dan unas opciones y le das a "Luz suave") Poned esta capa por debajo de la imagen.
6b(Opcional).-¿Cómo quitar el resto del círculo? (En caso de que hayan hecho el espacio de la Userbar más grande) Sencillo: Cogen la varita mágica (arriba, el palo con chispas (?)), y hacen click en la capa de la Userbar (la primera capa de todas). Luego, clickean en la parte transparente de la imagen y les aparecerá un cuadro con lineas discontinuas que se mueven, bien, ahora vuelven a la capa del círculo y le dan a Ctrl+X (el + es opcional) y desaparece (Oh, magia (?))

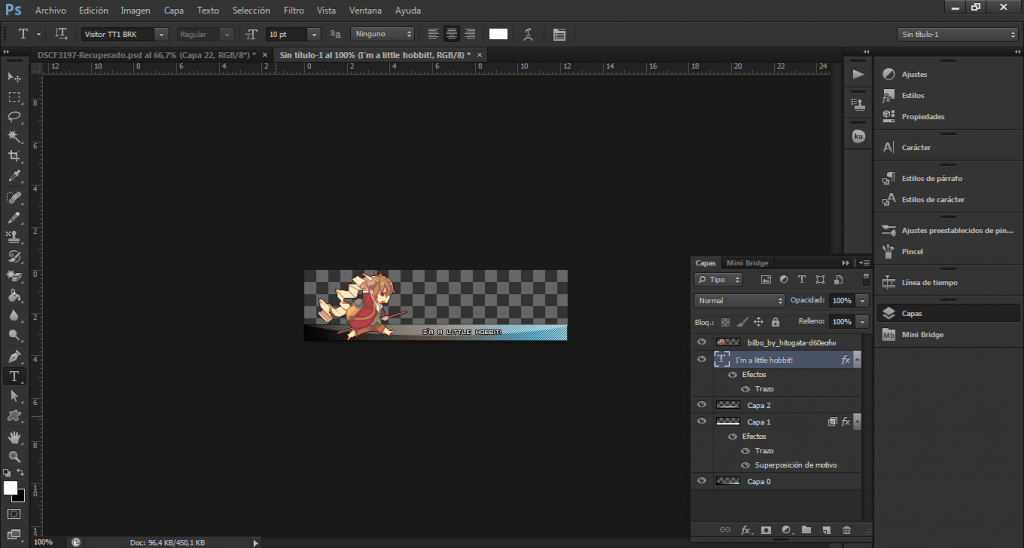
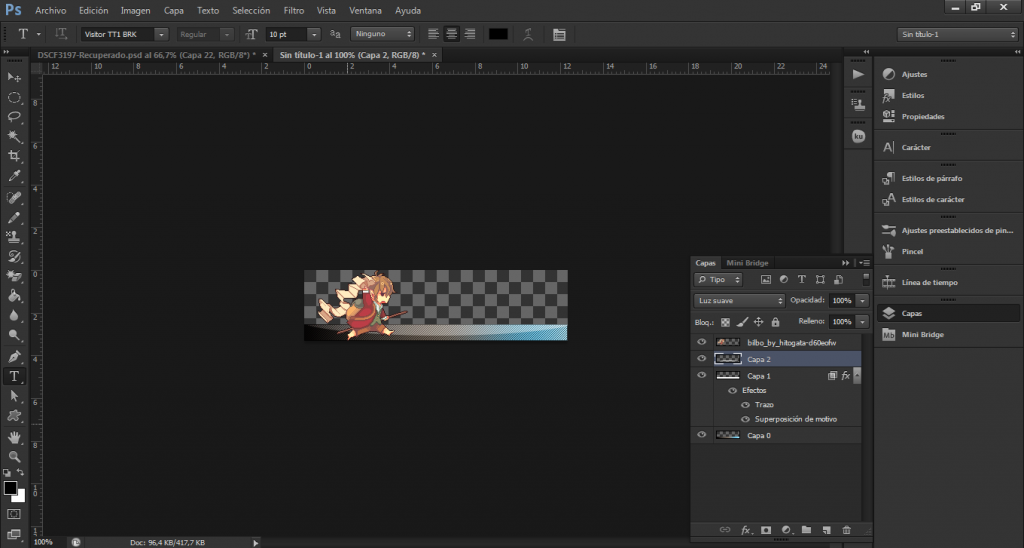
7.-Parte final: ¡el texto! ¿Cómo insertarlo? Por si no saben, yo les explico: le dan a la T tan bonita que hay en el borde izquierdo de la pantalla (sí, el sitio de las herramientas). Luego, hay un recuadro arriba en el que escoges la fuente, bien, pues le dan click y buscan la fuente "Visitor TT1 BRK" (si no la tienen, la buscan en Google para descargar, que me da palo ponerla xD). Ponen cualquier texto y el relleno de color blanco. Después, y por último, vuelven a "Opciones de fusión" y le dan a "Trazo", que tiene que ser de 1px y "Exterior".

Y... ¡TACHÁN! ¡Ya tienen su Userbar! ^3^

Normalmente, éstas se usan para expresar que se es fan de algo jejej
PARA HACER EL MOTIVO
Bueno, esto es muy fácil, sólo han de seguir los pasos que les pondré al pie de la letra x3
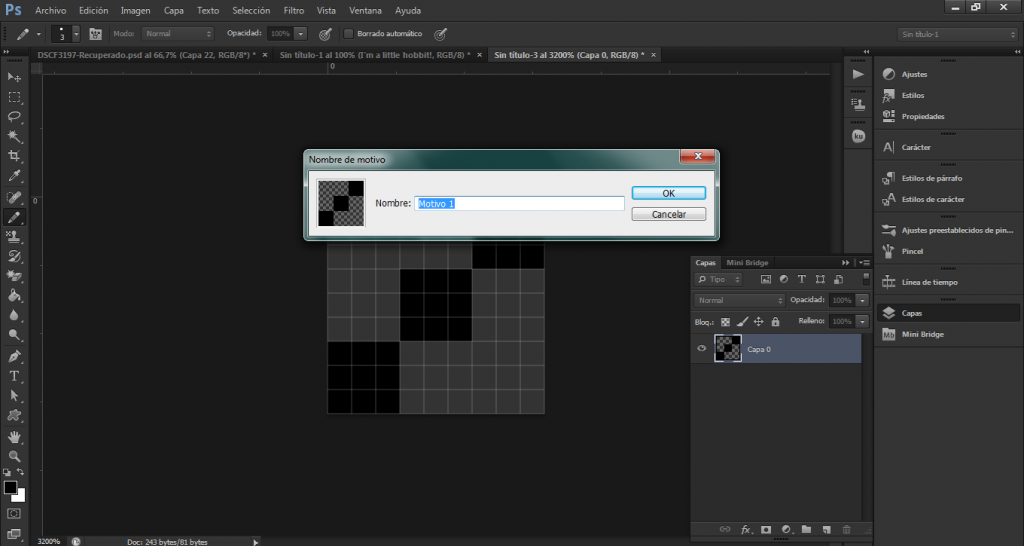
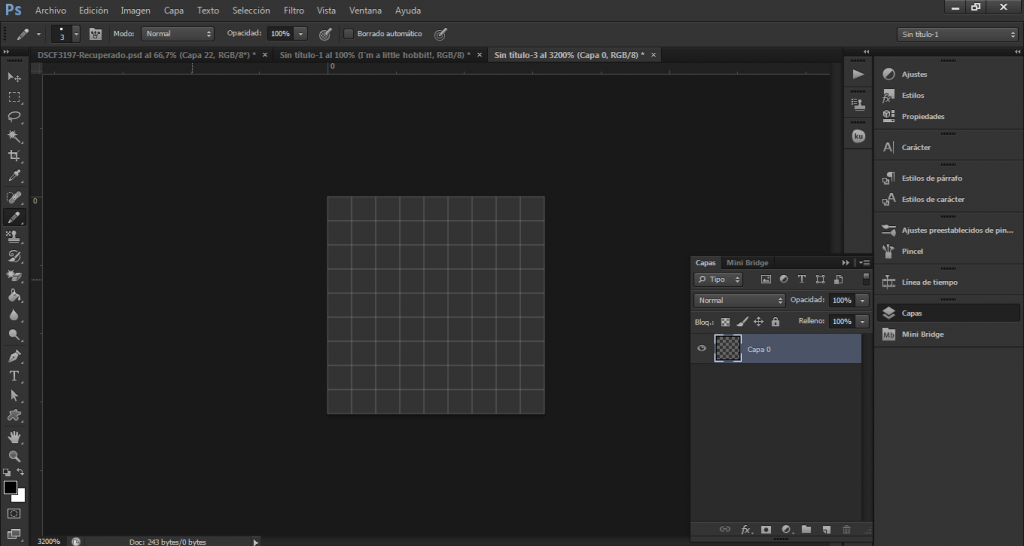
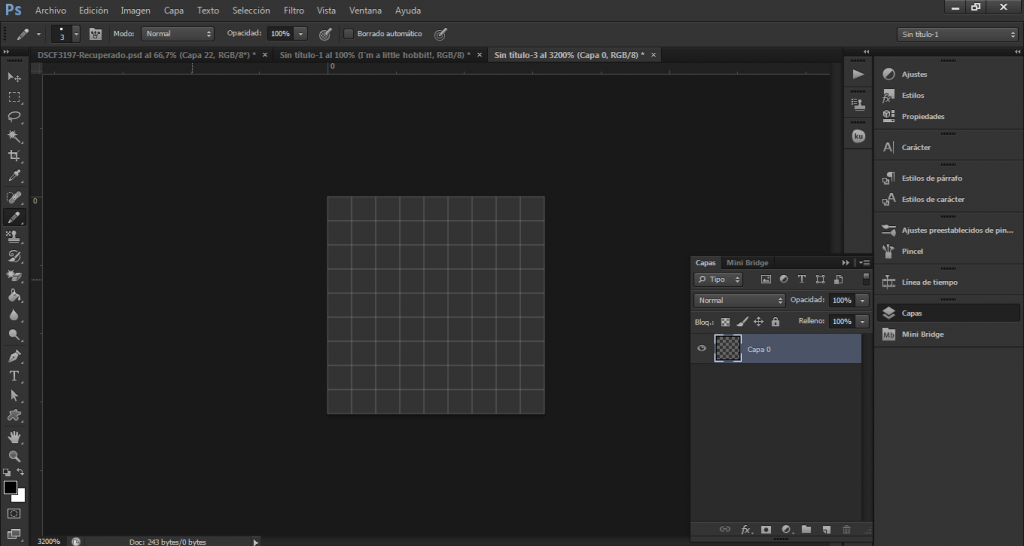
1.-Crear nuevo documento de 9x9 píxeles, y lo aumentan al 3200%.

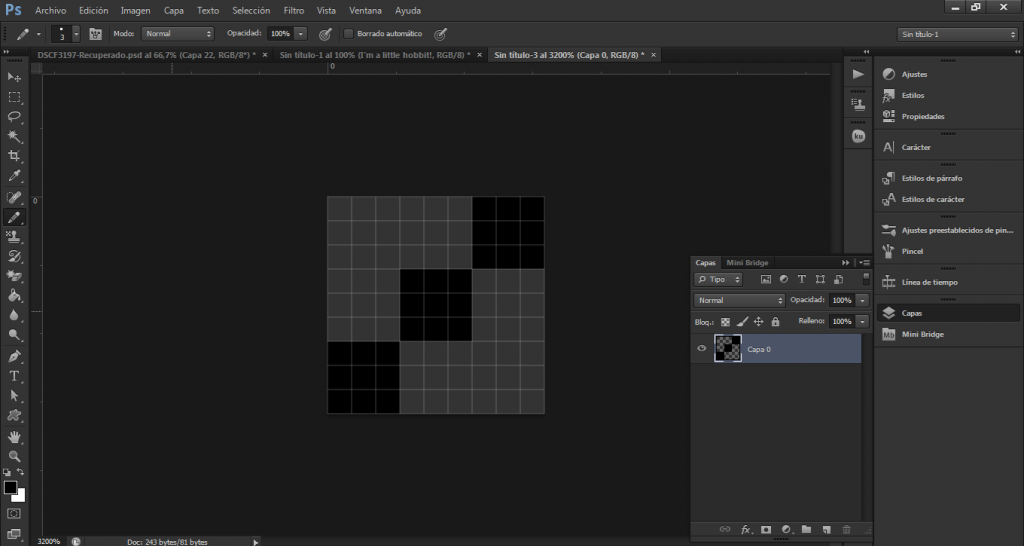
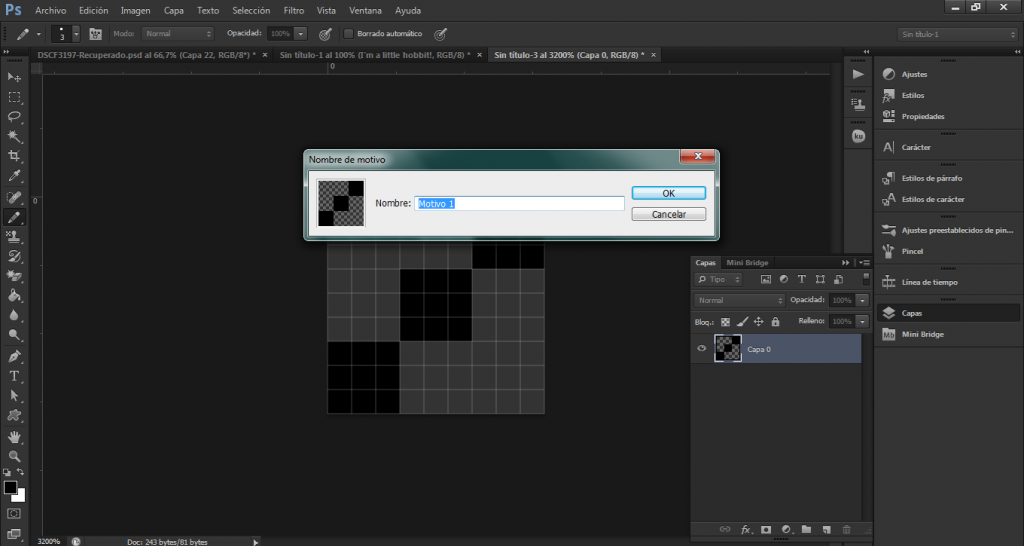
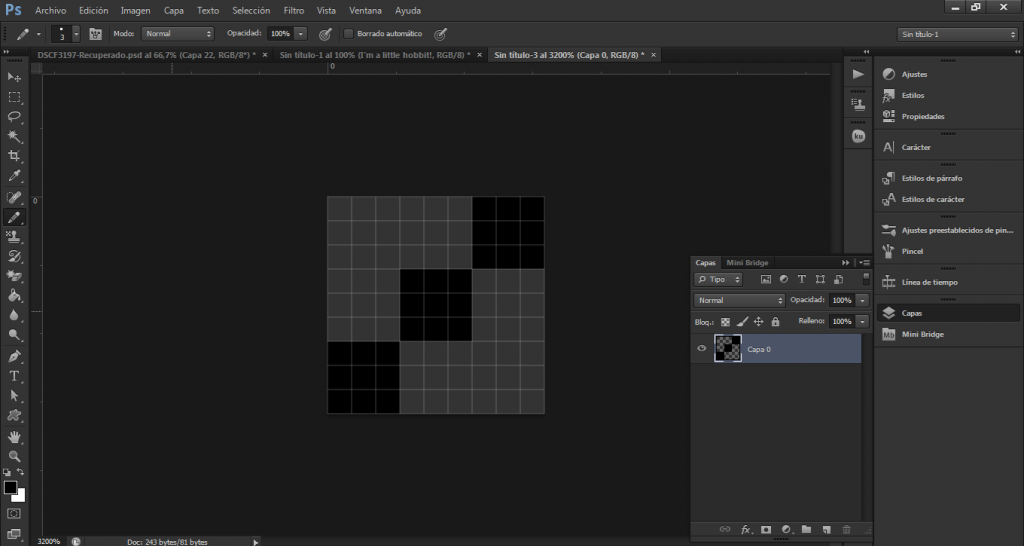
2.-Con el lápiz de 3px, hacen 3 puntos en diagonal hacia la izquierda (en color negro, por si las dudas).

3.-Edición>Definir motivo. Le ponen el nombre que quieran y lo guardan.

1.- Hacer un nuevo documento de 350x22 (Fondo transparente)

2.-Aplicar un degradado (En cualquier dirección)

3.-Crear una nueva capa y pintarla de blanco (Ya de paso, le ponen 0% en relleno)

4a.-Van a "Opciones de fusión" (doble click en la última capa que crearon), y después a "Superposición de motivo" y aplican el motivo que ven. (Si no lo tienen, al final les digo cómo se hace)

4b.-Siguen en "Opciones de fusión", y van a "Trazo". Allí ponen 1px de ancho y lo ponen en "Interior".

4c.-Salen de ahí y le dan 70% de opacidad a la capa.
[imghttp://i1354.photobucket.com/albums/q681/ElenaSilver0/6_zpsa71a5b7a.png][/img]
5.-¡Hora de colocar la imagen! Es muy fácil, o la copian y la pegan en la misma Userbar, o la arrastran hasta Photoshop desde su carpeta. (Si es necesario, aumentan la altura de la Userbar como yo en la mía)

6a(Opcional).-Nueva capa, cogen el marco elíptico (arriba, donde está el cuadrado con líneas discontinuas, click con el botón derecho y click en el dibujito de la circunferencia). Hacen un círculo por la parte superior de la Userbar, pintan el círculo de blanco, le dan a "Luz suave" (recuadro en "Capas", donde pone "Normal", te dan unas opciones y le das a "Luz suave") Poned esta capa por debajo de la imagen.
6b(Opcional).-¿Cómo quitar el resto del círculo? (En caso de que hayan hecho el espacio de la Userbar más grande) Sencillo: Cogen la varita mágica (arriba, el palo con chispas (?)), y hacen click en la capa de la Userbar (la primera capa de todas). Luego, clickean en la parte transparente de la imagen y les aparecerá un cuadro con lineas discontinuas que se mueven, bien, ahora vuelven a la capa del círculo y le dan a Ctrl+X (el + es opcional) y desaparece (Oh, magia (?))

7.-Parte final: ¡el texto! ¿Cómo insertarlo? Por si no saben, yo les explico: le dan a la T tan bonita que hay en el borde izquierdo de la pantalla (sí, el sitio de las herramientas). Luego, hay un recuadro arriba en el que escoges la fuente, bien, pues le dan click y buscan la fuente "Visitor TT1 BRK" (si no la tienen, la buscan en Google para descargar, que me da palo ponerla xD). Ponen cualquier texto y el relleno de color blanco. Después, y por último, vuelven a "Opciones de fusión" y le dan a "Trazo", que tiene que ser de 1px y "Exterior".

Y... ¡TACHÁN! ¡Ya tienen su Userbar! ^3^

Normalmente, éstas se usan para expresar que se es fan de algo jejej
PARA HACER EL MOTIVO
Bueno, esto es muy fácil, sólo han de seguir los pasos que les pondré al pie de la letra x3
1.-Crear nuevo documento de 9x9 píxeles, y lo aumentan al 3200%.

2.-Con el lápiz de 3px, hacen 3 puntos en diagonal hacia la izquierda (en color negro, por si las dudas).

3.-Edición>Definir motivo. Le ponen el nombre que quieran y lo guardan.